Tích hợp Mã code chat facebook vào web
các bạn vào facebook của mình và chọn page mà các bạn có quyền quản lý để tạo nút chat facebook cho web

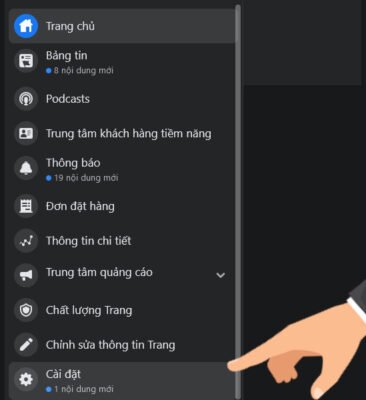
các bạn vào page của Facebook rồi chọn cài đặt nhé

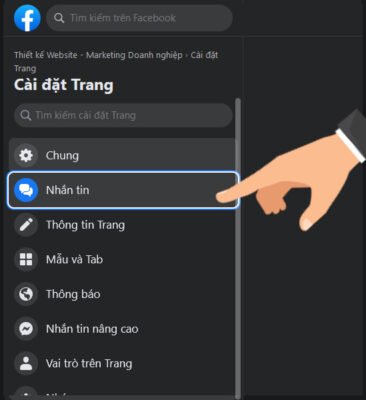
tiếp đến các bạn vào chọn tin nhắn

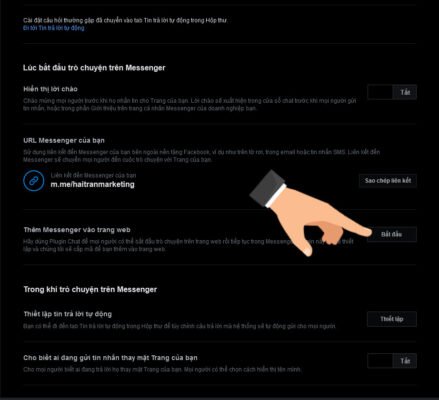
Các bạn chọn phần kế bên và chọn chổ tab Thêm Messenger vào trang web

sau khi bấm vào tab Thêm Messenger vào trang web thì nhảy qua trang khác các bạn bấm vào thiết lập

các bạn bấm vào button Thiết lập
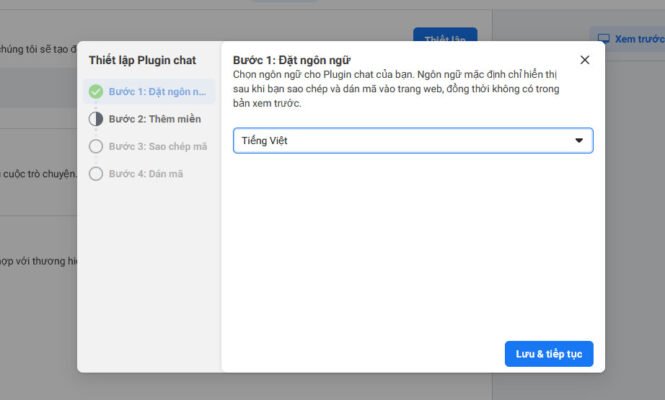
Thì hộp thoại xuất hiện các bạn tự thiết lặp theo ý mình nhé, tới bước này thì làm theo hướng dẫn của Facebook là xong

Sau khi các bạn thiết lặp xong sẻ có mã code bạn chep đoạn mã đó vào phần Header của Website mình cần làm, nếu không biết các bạn liên hệ bên bộ phận quản lý web đưa cho họ bộ mã code này thì họ tự gắn nó vào là web bạn hiện button chat facebook trên website của mình

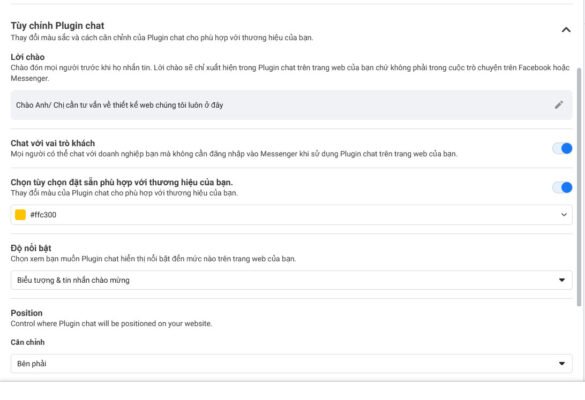
sau khi gửi chép xong bạn vào phần này tùy chỉnh lại màu sắc và vị trí đặt button chat facebook trên web

sau khi tùy chỉnh xong các bạn lưu lại và nhớ bấm button đăng là xong nhé.
Cách khác tạo nút chat facebook vào web qua đoạn code
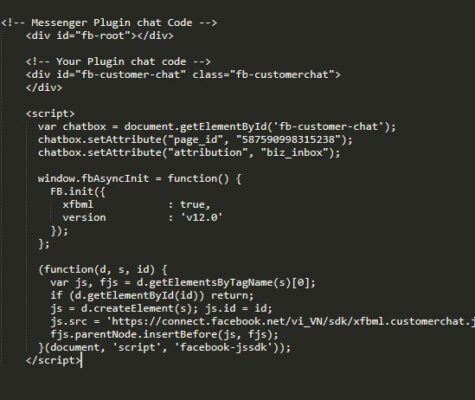
các bạn không có quyền vào trang facebook của khách hàng hay của người khác mà họ muốn gắng button vào web thì các bạn chep đoạn code sau
đoạn code này “page_id”, “111539470552059” các bạn thay bằng đoạn code mã id của trang page facebook đó nhé:
Link xem ID của facebook : https://id.atpsoftware.vn/
các bạn add link của trang page facebook vào trang tìm ID thì bấm Ok nó trả về ID của trang đó các bạn chep vào và và dán vào cái id demo của mình, sau đó các bạn chép nguyên đoạn mã bên dưới vào website của các bạn cũng hiện được button chat facebook trên trang web của các bạn nhé. Có điều không có tùy chỉnh màu và vị trí nó button chat nằm ở đâu thôi cái này thì chịu thôi vì các bạn không có quyền vào trang page của khách mà, cám ơn các bạn đả xem nhé.
<script>
var chatbox = document.getElementById(‘fb-customer-chat’);
chatbox.setAttribute(“page_id”, “111539470552059”);
chatbox.setAttribute(“attribution”, “biz_inbox”);
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : ‘v12.0’
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = ‘https://connect.facebook.net/vi_VN/sdk/xfbml.customerchat.js’;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>

Xem thêm
Các toán tử cơ bản thường dùng nhất trong python
Python cung cấp nhiều toán tử giúp bạn thực hiện các phép toán trên dữ liệu. Dưới đây là các nhóm toán tử cơ bản và phổ biến nhất trong...
những kiến thức thực chiến cần học lập trình web trong python
Để lập trình web bằng Python, bạn cần nắm vững một số kiến thức cơ bản về ngôn ngữ và các công nghệ, framework liên quan. Dưới đây là những...
Các kiểu dữ liệu phổ biến trong Python
Trong Python, có nhiều kiểu dữ liệu khác nhau để lưu trữ và thao tác với các loại giá trị khác nhau. Dưới đây là các kiểu dữ liệu phổ...
DỊCH VỤ QUAY PHIM QUẢNG CÁO
DỊCH VỤ PHA PHIM Trong thế giới kinh doanh hiện đại, dịch vụ quay phim quảng cáo đã trở thành một công cụ không thể thiếu để thu hút sự...
Th7
Công cụ tăng like, follow, tăng lược xem – facebook, youtub, tiktok
...
Th4
Mục tiêu tài chính là gì
Mục tiêu tài chính là những kế hoạch cụ thể mà một người hoặc một tổ chức đặt ra để đạt được sự ổn định tài chính và đáp ứng...
Th4
Cách tạo Schema cho web
Tạo schema (lược đồ cấu trúc) cho website là một bước quan trọng để giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web của...
Th3
Cách xác định hướng nhà bếp phù hợp với phong thủy
Nếu bạn đang lên kế hoạch xây dựng một ngôi nhà mới hoặc muốn sửa đổi lại bếp của mình, việc xác định hướng nhà bếp phù hợp với phong...
Th1
Phong thủy nhà bếp Bí quyết tạo không gian bếp hài hòa, may mắn
Phong thủy là một thuật ngữ được sử dụng nhiều trong kiến trúc và thiết kế nội thất. Nó đại diện cho việc cân bằng các yếu tố về không...
Th1
Tử vi tuổi Ất Sửu nữ mạng năm 2024
Tử vi là một trong những phương pháp được sử dụng để đánh giá tình hình tương lai của mỗi người. Việc xem tử vi cũng giúp chúng ta có...
Th1
Tử vi tuổi ất sửu nam mạng năm 2024 Những dự đoán và lời khuyên cho bạn
Năm 2024 là một năm quan trọng đối với những người sinh vào tuổi ất sửu nam mạng. Với sự xuất hiện của sao Thái Âm trong vị trí của...
Th1
Kiểm tra thuộc tính canonical: Tất cả những gì bạn cần biết
Kiểm tra thuộc tính canonical là một trong những bước quan trọng trong việc tối ưu hóa SEO cho website của bạn. Nó giúp cho các công cụ tìm kiếm...
Th12
Kiểm tra lỗi crawl trên trang web
Để kiểm tra lỗi crawl trên trang web của bạn, bạn có thể thực hiện các bước sau: Sử dụng Google Search Console: Đăng nhập vào Google Search Console và...
Th12
SEO Entity – Di chuyển từ chuỗi đến thực thể trong SEO
Trong thời đại công nghệ số hiện nay, việc tìm kiếm thông tin trên internet đã trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Và...
Th12
Schema là gì: Khám phá khái niệm và vai trò quan trọng của Schema trong SEO
Schema là một thuật ngữ được sử dụng rất nhiều trong lĩnh vực SEO nhưng không phải ai cũng hiểu rõ về nó. Vậy Schema là gì? Tại sao nó...
Th12
Không chấp hành hiệu lệnh của đèn tín hiệu giao thông
Mức phạt khi không chấp hành hiệu lệnh của đèn tín hiệu giao (CTTĐTBP) – Rẻ phải khi đèn đỏ, đi thẳng khi đèn đỏ tại ngã ba, vượt đèn...
Th8
Tin tức wordpress
Trang tin wordpress xem những sự kiện và các buổi WordPress Meetup Tại đây: https://vi.wordpress.org/news/...
Th8
Bạn nghỉ gì ? – Không thành công trước 30 tuổi
Mọi thứ bạn nhìn thấy là thứ mà người ta muốn bạn thấy, còn mặt trái của nó và khuyết điểm thì không bao giờ cho bạn thấy. Sống trên...
Th4
Nghèo không phải là cái tội – Ai nghèo hãy nhớ lấy
Sinh ra trong nghèo khó, không phải tại ta Chết trong nghèo khổ đúng là do ta Sinh ra trong nghèo khó, không trách mẹ cha Sống trong nghèo khó...
Th4
các phím tắt excel dùng trong kế toán
Excel là một phần mềm bảng tính được phát triển bởi Microsoft. Nó cho phép người dùng tạo và sắp xếp các bảng tính và tính toán các công thức...
Th3